Você certamente já está familiarizado com o termo “design responsivo”, que é a adaptação natural de um site em formato desktop para dispositivos móveis nas mais variadas dimensões. Mas, hoje, vamos trazer uma outra vertente desse tema: o “logo responsivo”.
Para ser perfeito, um logo precisa traduzir a estratégia da marca de forma proprietária, ser facilmente reconhecível e, ainda, se diferenciar no mercado, certo? Essas características podem ser alcançadas por meio de alguns elementos visuais:
- Paleta de cor, que traz reconhecimento;
- Tipografia funcional e com bastante personalidade;
- Formas – ou grafismos – que representem os atributos da marca;
- E um símbolo que tenha significado e relevância.
Em alguns (poucos) casos, apenas um desses elementos já é suficiente para trazer recall e personalidade para o seu logo. Mas, na maioria das vezes, esse desafio só é alcançado com a combinação desses elementos.
Uma marca precisa ser identificada visualmente pelos seus consumidores nas mais variadas mídias e plataformas. É muito raro um logo com apenas uma variação se comportar bem no contexto multiplataformas, em ambientes físicos e digitais. Ele até pode funcionar lindamente na fachada de uma loja, mas encontrar problemas de redução no perfil do Instagram, por exemplo. E é aí que chegamos no conceito de “logo responsivo”: um logotipo que se adapta a diferentes contextos, preservando a consistência visual da marca.
Um logo precisa se comportar de diferentes maneiras no mundo digital e, em alguns lugares, a marca precisa recorrer a outro elemento visual importantíssimo na construção de percepção: o símbolo, uma versão reduzida da marca.
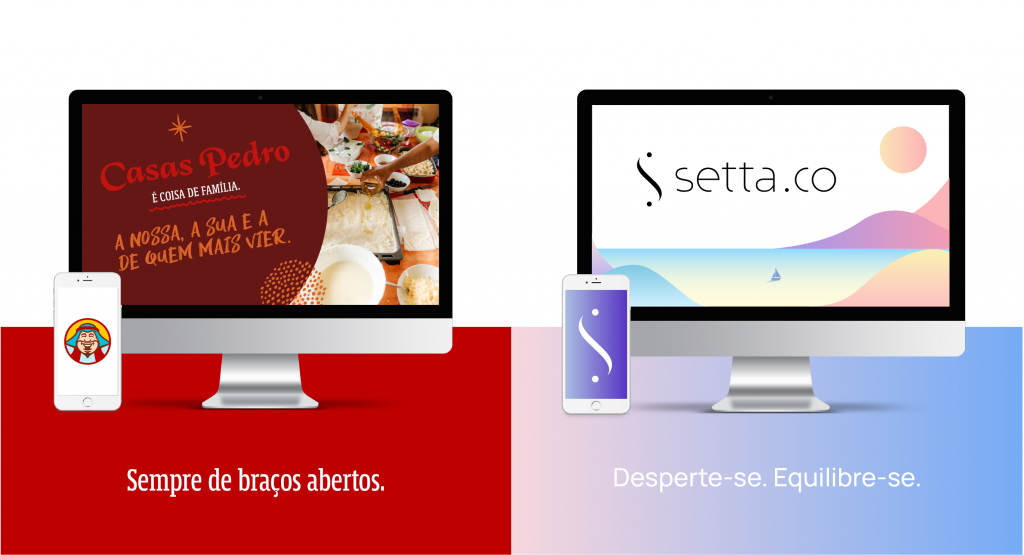
O símbolo vai estar presente no ícone do seu app, na foto de perfil das suas redes sociais, no favicon do seu website (sabe aquele ícone que te ajuda a identificar um site entre as dezenas de abas abertas no seu browser? – esse mesmo).

Não bastasse um logo ter que representar tantos atributos de marca de um jeito simples e eficiente, agora o símbolo também precisa preservar esses mesmos atributos em um quadradinho de 15x15px? Não. É claro que ele não vai traduzir todos os atributos que a sua marca carrega – e tudo bem(!), mas ele precisa ser simples e estar consistente com a estratégia visual da sua marca, para que o usuário a reconheça em poucos segundos em meio à “disputa” entre outros 20 ícones da tela principal do seu celular.
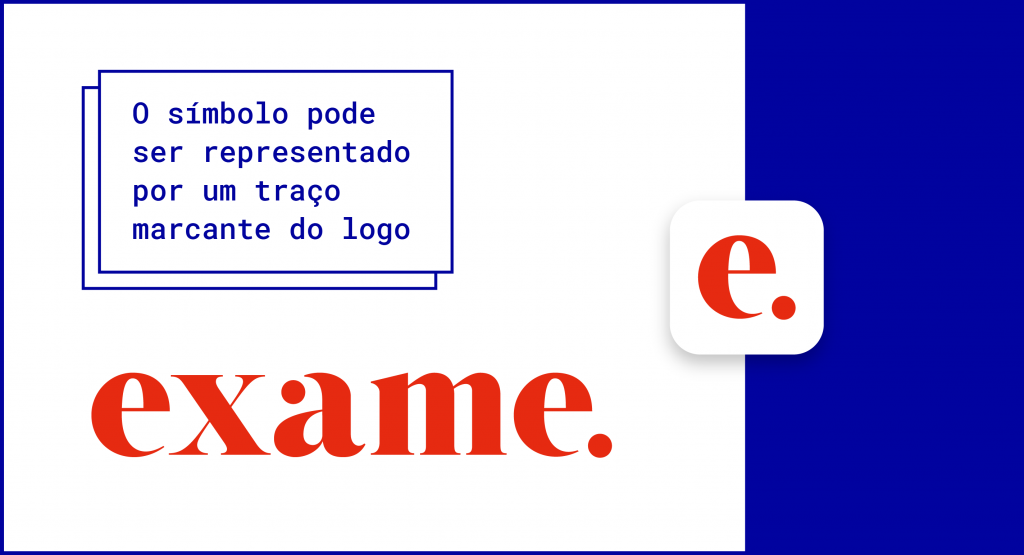
Se seu logo já é representado por um símbolo ou se você conseguir extrair dele um elemento que se torne um símbolo com todas as características que falamos aqui, ótimo! É provável que seu problema esteja resolvido.

Mas e se o logo for tipográfico? Bom, aí temos um desafio maior. Se sua marca tiver uma personalidade bem definida, você já está no caminho certo para a construção do seu símbolo, que deve ser a representação mais pura da ideia central da marca, transmitindo uma imagem super clara do que ela significa.

Uma dica? Não se prenda a formatos tradicionais. Antes, a representação simbólica tinha que ser um retrato 100% fiel da marca; hoje, temos mais liberdade criativa e seu consumidor vai correlacionar o símbolo ao seu logo, contanto que ele respeite a estratégia e seus assets visuais.

Num mundo em que, agora, as marcas já nascem digitais, as possibilidades são muitas – mas os desafios também. Entenda a sua marca com profundidade. Saiba falar sobre ela para alguém. Conheça seus comportamentos e atitudes. É assim que você vai conseguir encontrar o melhor caminho visual para representá-la bem, seja num logo, seja num símbolo, seja nos dois.